Alyx Baldwin is the kind of technologist we love. While we are impressed which much of Baldwin’s work, the project Tidepools is a brilliant blend of technology, community organizing, and local creativity. Tidepools was created as Baldwin’s thesis project for Parsons School of Design, and works as a localized mapping platform on the Red Hook mesh network and for the local community. Together with the Red Hook Initiative, Baldwin sought to make mapping technologies represent and serve the surrounding community in a way Google Maps may never. This led Baldwin to help create a mesh network, Tidepools, and to recently co-found a company.
While no one-size-fits-all answer exists for working with technology and living communities, Baldwin’s work offers a great example a successful project. Baldwin’s work navigates through the complexities of networks in underserved and underrepresented communities.
Q: Tidepools was quite an ambitious project to take on as a thesis project. How did you gather the resources and, most importantly, the participants from the community?
A: The first week of Occupy Wall Street, while I was researching social incentives within communities to drive network growth for my thesis, I wrote a blog post about the networks within the movement and comparisons to my work. That article spread on Twitter, and by chance Joshua Breitbart at Open Technology Institute read it and reached out to me. OTI wanted to work on a mesh network with Tony Schloss at the Red Hook Initiative (RHI), but they didn’t have resources in NYC to get it started. I was looking for a community in Brooklyn to collaborate with on building a mesh network and develop local social applications (which turned out to be Tidepools [http://jrbaldwin.com/tidepoolswifi/]), so it was a perfect match.
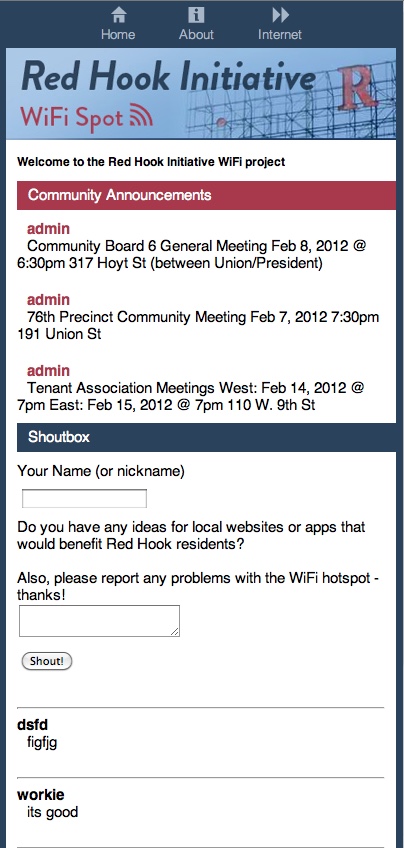
Initially, Tony and I setup WiFi antennas around Red Hook for testing, while focusing our attention on the rooftop of RHI where we could provide access to the surrounding community houses. We had a local server running with a shoutbox on a splashpage, a first iteration of a local software application, that asked different questions each week. We received lots of feedback through the system that helped imagine the possibilities of Tidepools as well as tweak the underlying mesh network’s functionality.
At the time, Tony facilitated the Youth Radio Group and Community Change Workers at RHI. Combined with the feedback from the shoutbox, we worked with these groups weekly to understand the needs of the Red Hook community and how some of these needs might be addressed through a digital platform. For feedback, I would present sketches of the interface, then working prototypes for testing, and eventually the full Tidepools platform, which I hand coded for the most part.
In terms of material resources, I paid for all the servers, WiFi antennas, caffeine and network supplies using my student loans, hahaaa 🙂
Q: Talk about the process behind creating Tidepools, especially how you collaborated with the Red Hook Initiative and the community around there.
A: In my first year at Parsons, after the Internet outages in the Arab Spring, I wrote a preliminary thesis paper that proposed a mobile mesh game and build-your-own WiFi hardware instructional kit to incentivize network growth before internet outages occurred from natural disasters and political censorship. It used peer to peer sharing and social capital (coins and gems). Some aspects of this research carried over into Tidepools, such as the map-based spatial relationship between networks on the ground and digital representations of community identity online and a sense of a fun, large possibility space.
Through interviews and surveys with mesh network builders and experts in community driven software, a clear list of goals for this social software formed:
- Civic and community engagement, by addressing local needs, interests and culture.
- Foster Trust, Interdependence, and Reciprocity from within communities.
- Merge digital and physical community spaces.
- Ensure people know about mesh / have software installed before a communication outage
I was influenced by a book called “Divining a Digital Future” by Paul Dourish and Genevieve Bell, a proposal to shift mobile interfaces away from Cartesian grid coordinates (regular maps) to instead focus on the relationships and histories of people in relevance to each other, the spaces they inhabit, and move through – an emphasis on the psychogeographic.
This fluidity would allow the “map” or another representation of the community to shift with the ebb and flow of culture at the community level. For example, in Red Hook, through geographic nicknames informally assigned to areas in the community, such as “Sly Town” and “Paradise.”
I wasn’t as interested in whether a mesh network could be technically constructed – the technology works and isn’t going anywhere. Communities, on the other hand, fluctuate immensely over time. I wanted to capture the Red Hook community in flux, and build a platform from the ground up with the community members. An interface that would be modular and open enough to fluctuate as the community grows and changes.
Through discussions with the Community Change Workers and Youth Radio Group at RHI, a clear picture of needs emerged, including: communicating with others in the community to spread the word about events (posting flyers in Red Hook public houses is not allowed), addressing the Stop & Frisk situation, reporting broken utilities in the neighborhood and finding out when the only bus in Red Hook, which is never on time, was actually arriving.
The need to communicate led to an idea of an interactive community center bulletin board, including resume posting, announcing jobs in the community (and what the requirements are), and, in particular, an interest in sharing when upcoming meetings will be taking place.

The community bulletin board for Red Hook is accessible only via the wifi network in the region.
A many-roomed, virtual community center, imagined by the Community Change Workers, migrated into later iterations of the interface – having a modular means of dropping in landmarks (chat rooms) to initiate new, Twitter-like asynchronous conversations one can follow. The virtual community center feel would be maintained by restricting the map boundaries to the Red Hook area and combining all custom maps and landmarks together on a “general map” before one can dive in further or filter out unwanted information. This is akin to a billboard at a community center that is changing over time as more and more layers of fliers are stapled on top of each other – or, in this case, landmarks layered and clustered across the map.
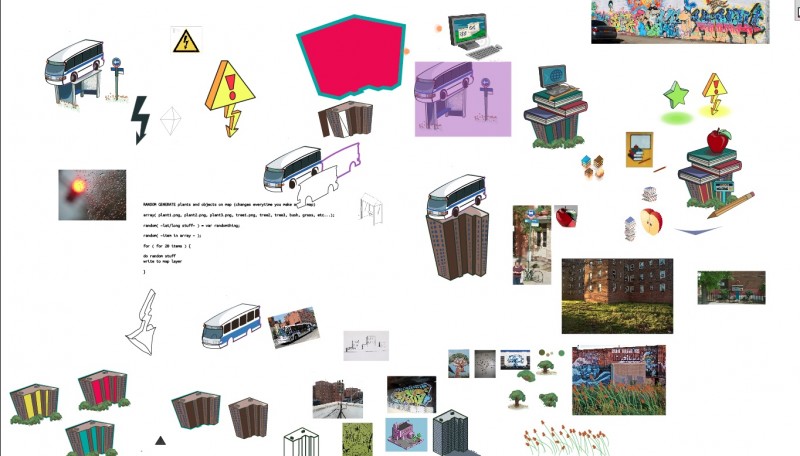
The Youth Radio Group teens made it clear they weren’t interested in a direct visual translation of their neighborhood buildings into Tidepools – they are giant, monotonous rectangular boxes. The visual landmark aspects of the Tidepools in Red Hook was inspired by local mural artwork, the iconic brick building architecture, and native flora.
The idea of a tangible map interface began to emerge. After showing the current interfaces and the previous visual iteration, folks in Red Hook responded very well to the “The Sims” – like visuals of the neighborhood. The prospects of a visually diverse and expressive community view, where anyone can create their own interpretation of the neighborhood (and add relevant information) was received positively.

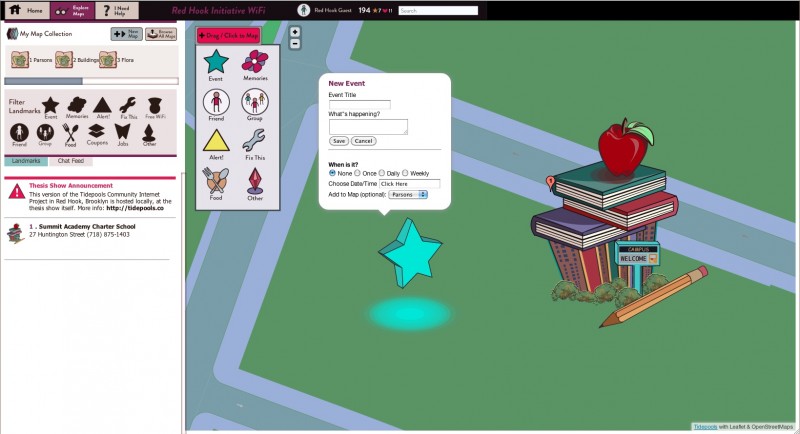
A detail of the Red Hook Initiative’s map, offering residents the opportunity to co-create a representation of their community. As Alyx noted, “We are reaching a deeper means of doing this with Interface Foundry, where we allow users to upload and pin their own map images/drawings (which are auto turned into map tiles) and landmarks, as well as customize their world’s (databubble) UI. Multiple databubbles can exist over the same plot of land, to bring in the “map layers” interaction where our compass tool lets the user switch between different interpretations of the same area.”
Incorporating business and organization hours into the map (as this map is all based on cycles of time) came up a few times, which led to time based options when placing landmarks. At this point, we also honed in on the idea that while some buildings and landmarks are permanent, such as schools and the Red Hook Initiative, residents can add their own Events, Memories, Friends, Groups, Alerts, Fix This, Food, and Others. Others can follow and comment on these landmarks.
The final result was Tidepools as an “Ushahidi” (crisis mapping) meets “The Sims” crowd-sourced mapping platform for the expression of culture and community needs at the local level. Folks can add various landmarks to the local map or create their own custom maps. A Twitter-like feed of announcements and discussions from active landmarks are aggregated into a personal community news stream.
When residents connect to a “Red Hook WiFi” hotspot now, they are automatically sent to the Tidepools interactive map and mobile interface of Red Hook first, (a captive portal, or community toll booth) before they can leave to the rest of the Internet.

A sign for Red Hook wifi in physical space advertises the digital space for residents to participate in.
Q: I’m extremely fascinated by using communication technologies to foster local culture, what drew you to this and what are some lessons you have learned and challenges?
A: I was drawn to communication tech to foster local culture more as a means to leverage or augment existing processes within communities and not to replace what already exists. Technology is always trying to “disrupt” while I’m more interested in “empowering.”
As an outsider trying to implement or craft new tech in a community, don’t assume you can fix something there by swooping in and saving the day. I’ve learned that listening before speaking is absolutely essential to building a long term relationship of trust with folks you’re working with.
In the process of creating Tidepools, concern was raised by a few residents about putting nicknames of the places around the community on a public map, outside of Red Hook (in my thesis exhibit and on my thesis website). In particular, they felt it was unacceptable that a non-member of the community, like myself, would be populating the map with community-only information for a thesis show.
I removed the nicknames from my thesis related work hosted outside of Red Hook, while leaving it up to the community to add nicknames they are comfortable with on their community map. In the end, it’s critical to include the community in every step of the process. While working with folks in Detroit, I learned that the community has at times felt exploited from a lack of transparency and consideration from researchers who work with the community, and they’ve become more cautious about outsiders coming in to try to “fix” Detroit.
Q: TidePools has some clever features which enabled participants to be more selective about their audience. People can make private maps, maps only visible on the local mesh network, and information that feeds into governmental agencies like Open311 or MTA’s bus API. Talk about how participants make these decisions and the importance of being able to choose.
A: Granularity of control is an important aspect to any web-based interface, which increases the possibility space and level of trust. The decision to include outside APIs for pulling in or transmitting data is specific to each community that uses Tidepools. Usually those decisions are made during meetings where the pros and cons of each module are discussed among attendees.

A Red Hook resident adds details to a map. Image by Becky Kazansky. All images courtesy Alyx Baldwin.
Q: How did TidePools get to Occupy Gezi, in Turkey, and how was it used there? Also, could I see more documentation?
A: My friend Hilal Koyuncu, also a Parsons Design and Technology graduate, is from Turkey and reached out to me on June 2, 2013 about translating Tidepools into Turkish and implementing new features to help folks she knew participating in the Occupy Gezi movement. After it was built, she shared the link with her friends in Istanbul, Izmir, and Ankara and was used by folks on the ground.
Since Tidepools, at the time, was designed for the Red Hook community-sized map and Allied Media Conference Detroit-sized conference map, covering a much larger area, using an Open Street Map – three cities (Istanbul, Ankara and Izmir) in separate parts of Turkey – introduced new design challenges. Adding a navigation bar allowed for easy panning between cities, while search (by cross streets, address, or landmark) and geolocation GPS functions allowed quick identification of where protesters needed to contribute or receive information.
Hilal designed and replaced the “items” one can add to the map with new, #gezi-relevant ones (such as “wounded”, “health”, “shelter”, “fire”, etc.), while seamlessly translating the entire interface into Turkish, and designing a mobile iteration of the interface to complement the desktop/tablet original. The modular code Tidepools was built on allows any community to change the style, maps, and items on the map and in the data feed to reflect their needs and aesthetic. This made it easy to swap out and convert the interface for use in Turkey.
Tidepools #Gezi was being actively used in 3-4 cities in Turkey for 2 days, reporting on a variety of things, like the location of police activity, tear gas, free internet, shelter, etc with embedded comments in these reported items. Almost all website traffic in Turkey had been coming from Facebook – this was the main way folks on the ground were able to hear about and use Tidepools in these cities (Istanbul, Ankara, Izmir) – until it was temporarily blocked. It may have been reported as spam/malicious content by Turkish government supporters [Editor’s note: Learn more about the various techniques the Turkish government has used to try to limit speech online] or too many shared it too quickly and it was automatically considered spam. The block was eventually lifted, but for whatever reason, the usage within Turkey had dropped significantly afterwards and was unable to recover.

Early sketches for the basic building blocks of the map itself.
Q: You founded Interface Foundry, which is a platform for browsing and building location-specific information and apps. How did TidePools lead to that and what are you all doing there?
A: After I finished my thesis and graduated from Parsons, I was hired by Open Technology Institute to continue working in the Red Hook community and developing Tidepools. Additional micro-apps were made for Tidepools, the back and front-end were rebuilt, and the interface was overhauled to be more mobile friendly. This version of Tidepools was adopted for various conferences, large events and neighborhoods around the world, but the barrier of entry to creating your own Tidepool was limited to those who knew how to deploy servers. I wanted to see Tidepools become easier and more mainstream, which led to needing more resources to become a fully usable system.
I co-founded Interface Foundry as an open-source, Public Benefit Corporation with Rachel Law – whom I met at Parsons Design and Technology. She did her thesis on metadata identity cookie swapping and built a browser plugin game, Vortex, that swapped cookies (or identities) with others. In this way, you could assume the role of another type of person to get better deals online.
We had always imagined Tidepools and Vortex would intersect, so we created Interface Foundry and refined the idea of databubbles into our first product: Bubbl.li – information pinned to places and times that is delivered to your devices based on who you are in context to your environment. An intersection of space, time and persona.
We’ve automated the process of building databubbles and made an easy to use CMS so anyone can create their own bubble with instant localized maps and customized widgets and interfaces for richer interaction (such as social media APIs, chat, integration with Internet of Things connected devices, and more). You can move throughout your world and information is automatically delivered to you.
Bubbl.li is still in Beta mode, but we’re working closely with communities to ensure ease of use and their needs are addressed.
Q: Anything on the horizon?
A: I’m working with folks from a Worker Rights group in Queens, NYC on an app for day laborers to report wage theft from bad employers in a “Yelp-style” rating system and to let workers view reports locally in each pickup area. We’re starting with the Tri-state area and then moving to Los Angeles and other locations in the future.
It’s in the UX/UI testing phase and we’re seeking additional funding to help build out the platform (applying to grants), and also looking for developers for the front and back-end…I’m too busy with Interface Foundry to do that! 🙂
About Alyx Baldwin
Alyx Baldwin is an award-winning interaction (UX/UI) designer, full stack developer, and creative technologist for mobile as well as web projects. Alyx’s has worked in visual design and art direction for a variety of design agencies and animated educational videos for the Large Hadron Collider at CERN. Alyx has spoken at The White House, Harvard University, Rutgers, Schloss Dagstuhl, and more on the future of technology and design. Alyx is also the co-founder of Interface Foundry and is usually cooking with South East Asian and Mexican flavors, and always experimenting with new recipes.
Meme spirit animal: self-positive sailor scouts – Because Sailor Moon is great and acts as a self-healing, automated therapy through a streamable media interface!
Favorite productivity habit: I tend to work really weird hours and I usually get motivated with Soundcloud mixes + headphones, coffee and/or milk tea with lychee jelly, a fluffy sweater and a comfortable chair.